Overview
Our team partnered with IAN to design a tool to facilitate peer-to-peer communication and resource sharing among IAN members. We focused on addressing inefficiencies in current communication practices among immigration advocates.
Worked with a team of four; each of us contributed equally to all project phases
Design: High-fidelity interactive prototype, UX specification including recommendations and alternatives, design handoff
Motivation
Currently, communication between IAN members takes place primarily through external channels (i.e., email/email listservs or by phone). These channels are limited in their efficiency and security. Moreover, those working in immigration and immigration law need to stay up-to-date in a field that is constantly changing.
The goal of this project was to come up with a solution for facilitating secure, timely, and supportive communications among IAN members which are primarily legal workers. Our solution should address the knowledge and information-sharing needs of IAN’s users and meet our client's requirements.
Research
To understand the requirements for a design solution, we needed to understand why communication amongst our target users (immigration advocates) was critical. We focused our research on the following question to better understand the needs, goals, and wants of our target users:
What kind of knowledge and/or resources are relevant and useful for Immigration Advocates members?
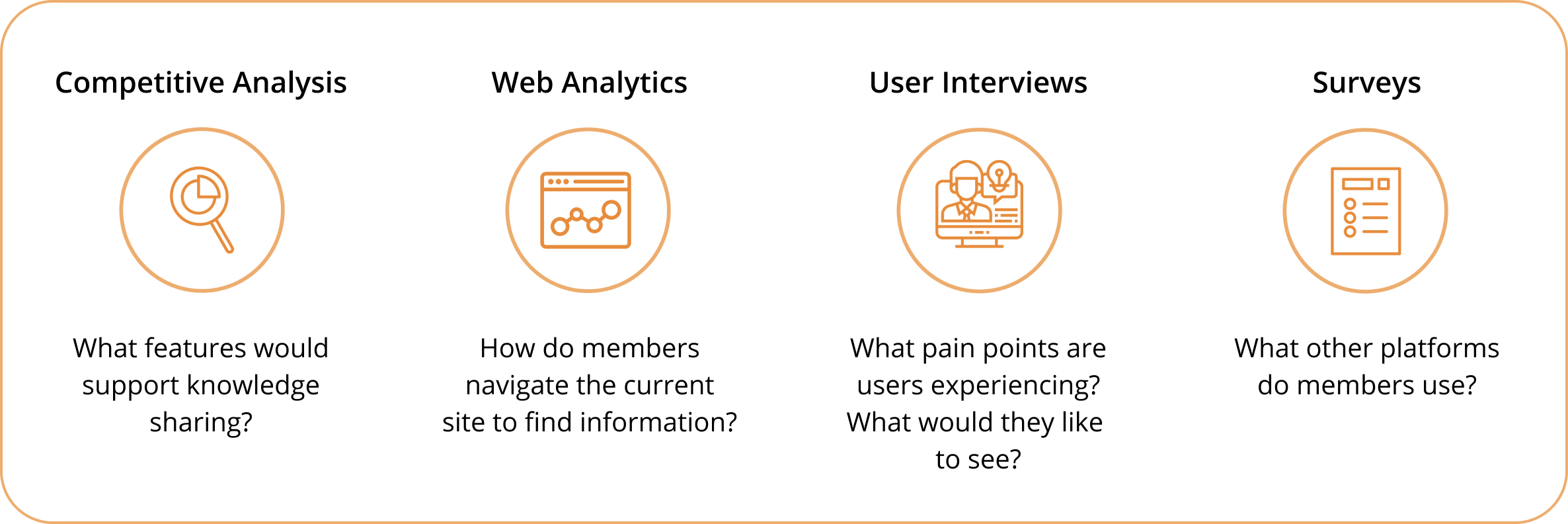
IAN has collected web analytics on their main website and interviewed members for research purposes. Our team built on top of their existing data, using methods below to guide our research questions.

Our research revealed key findings about how immigration advocates communicate and share information:
- Existing communication tools had tradeoffs between privacy and searchability. Members prioritized connecting with other advocates over accessing general resources but struggled to efficiently find, share, and filter information.
- Trust and community are critical factors for information sharing
- Members expressed a need for better search and filter capabilities to find relevant information and connect with the right people.
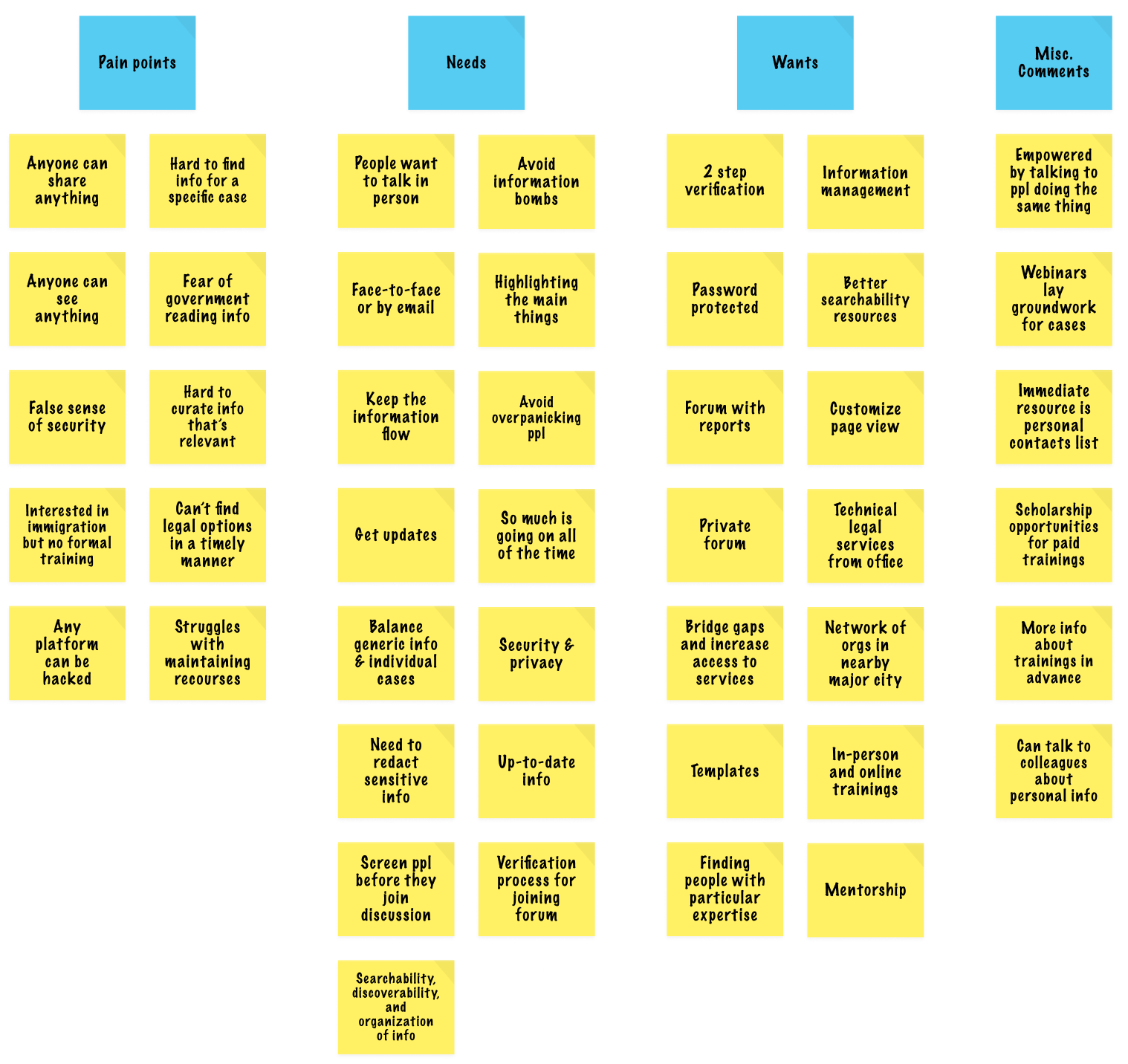
We synthesized these findings through affinity diagramming to identify core user pain points, needs, and wants that informed our design direction.

Requirements gathering
After analyzing findings from our user research and consulting with the client, we defined the following UX requirements that map to system requirements.
- Reduce information overload: Members are overwhelmed by excessive information. Our solution should surface relevant content by filtering on common factors such as time, location, and specialty.
- Evoke a sense of security and privacy: Members must trust that shared information stays confidential. Given the sensitivity of legal cases, concerns about publicly visible information will prevent adoption of our solution. Implementing a user verification process might address this.
- Build trust: Members must trust the platform (system trust) and each other (interpersonal trust). Our solution should have guided onboarding, community self-regulation, and transparent site policies.
- Cultivate communities: Members are more likely to participate when they can build credibility and connect with peers in smaller groups. Our solution should support building reputation and encouraging subgroups to form around shared interests, to enable focused discussions.
The client shared their business requirements for our solution:
- Can be implemented with minimal development budget
- Can be easily integrated into existing systems
- Can support both non-profit and pro-bono members as a unified user group
These UX and business requirements informed our prioritization throughout the design process.
Early concepts
We held brainstorming sessions and conducted an affinity mapping to sketch feature ideas based on research and requirements, synthesize, and prioritize feature ideas such as onboarding, search and filter, flagging, and Circles.


Mid-fidelity iterations
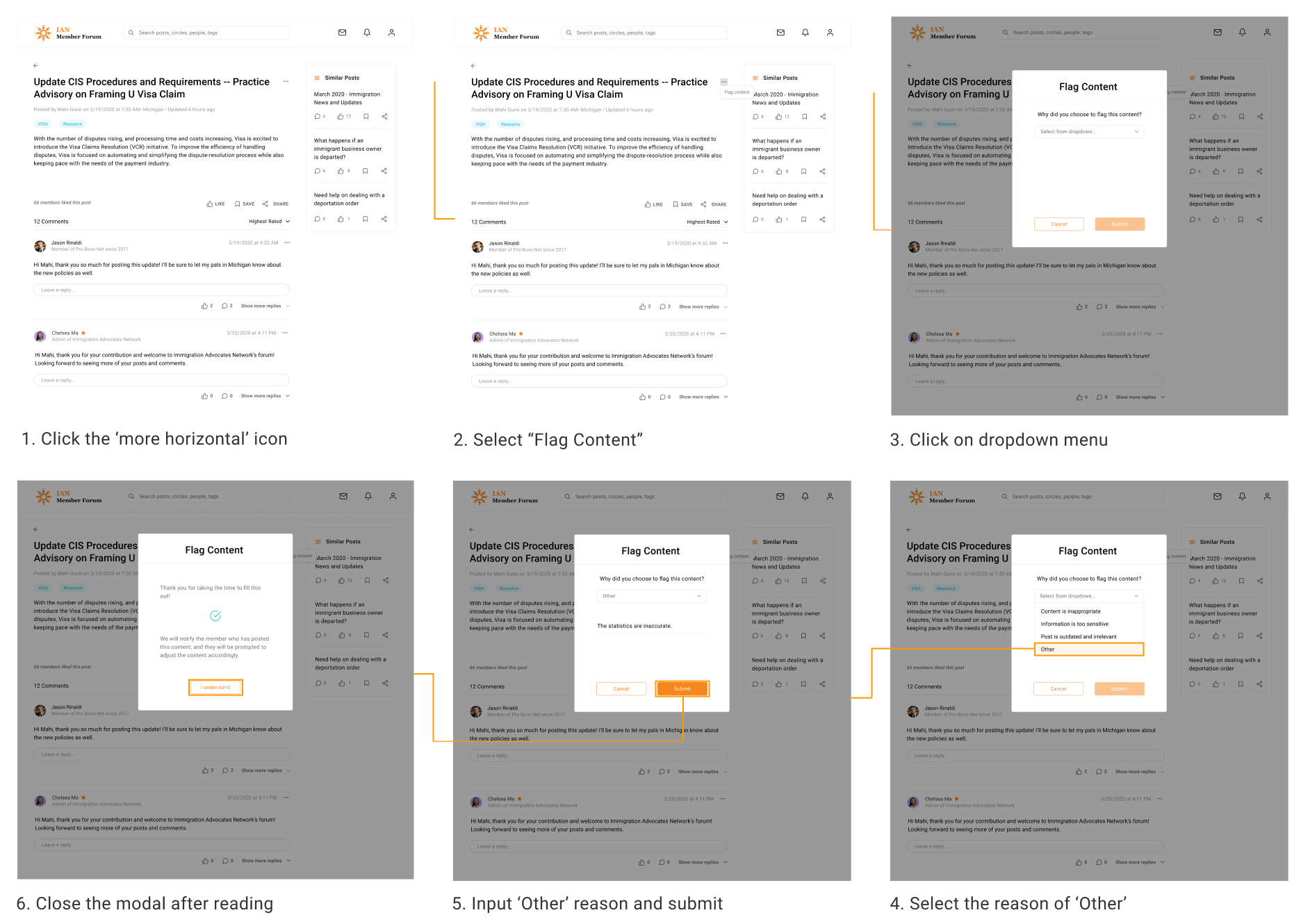
We further polished our initial sketches and user flows into mid-fidelity wireframes. Specifically, I designed the UI for creating a post, commenting/replying on a post, the forum view, and flagging a post.
User testing
Usability testing
We developed a rapid usability testing procedure, consisting of several tasks for participants ranging from the onboarding process to creating a post. We encouraged participants to think out loud by explaining what actions they thought they could take on each page. The session concluded with a set of post-test questions about easy tasks, difficult tasks, and their overall sentiment.
Results:
• Having ephemeral messages reduced trustworthiness of the system
• The "Circles" feature had an unclear scope – who can view content within?
• Forum felt text-heavy, despite having a UX requirement to reduce information overload
Validation testing
Given the feedback from our initial user testing, we adjusted our prototype and conducted several validation testing methods to assess the overarching experience of our site and catch any small changes before finalizing our designs. We used remote single system testing, post-task questionnaires, Likert Scale questions, and the System Usability Scale (SUS).
Successes:
• Average SUS score: 81.25 (A)
• 98.25% task completion rate amongst participants
• "Circles" feature was generally well-received
Opportunities to improve:
• Need for explanatory onboarding content
• Privacy controls for profile information

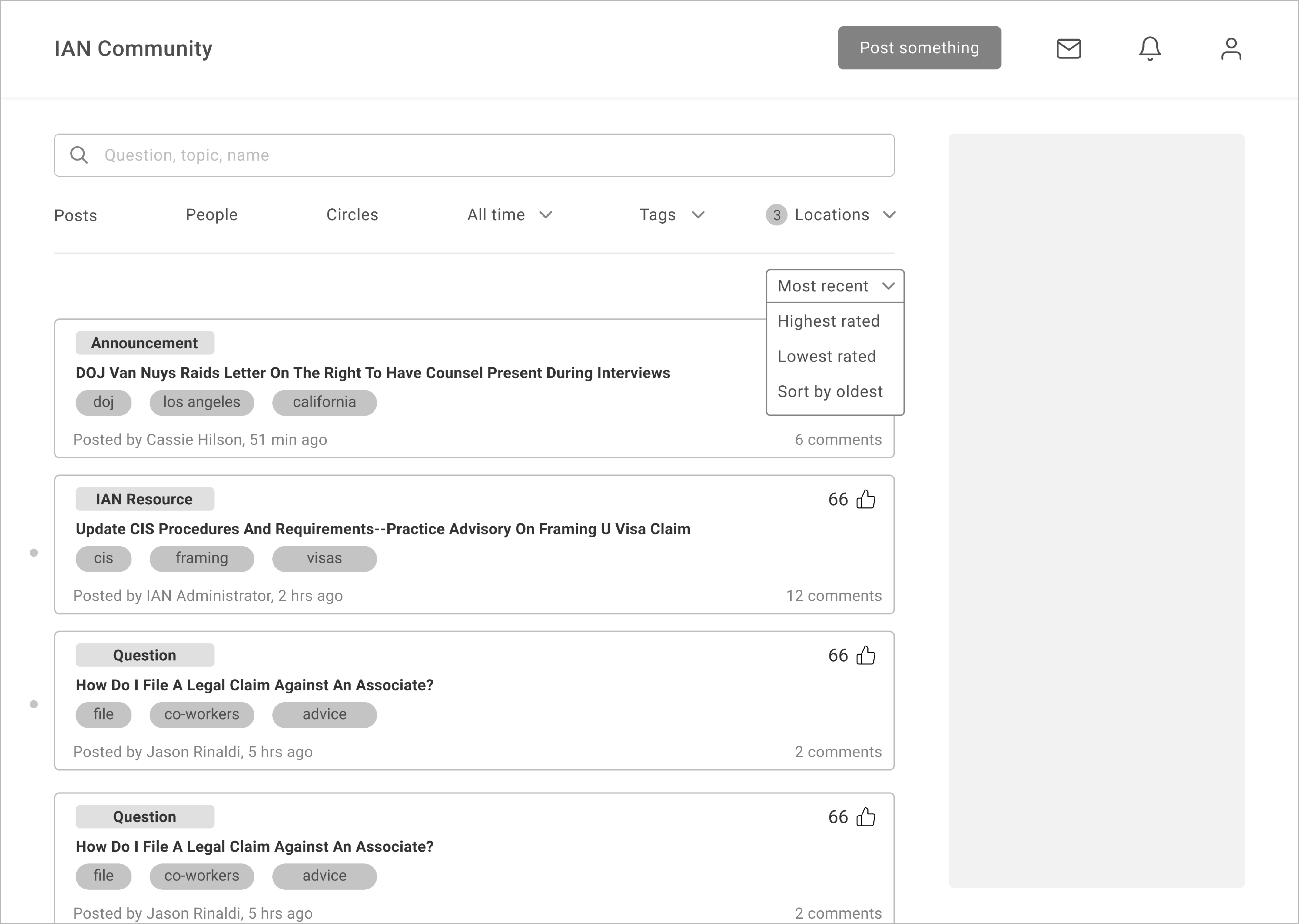
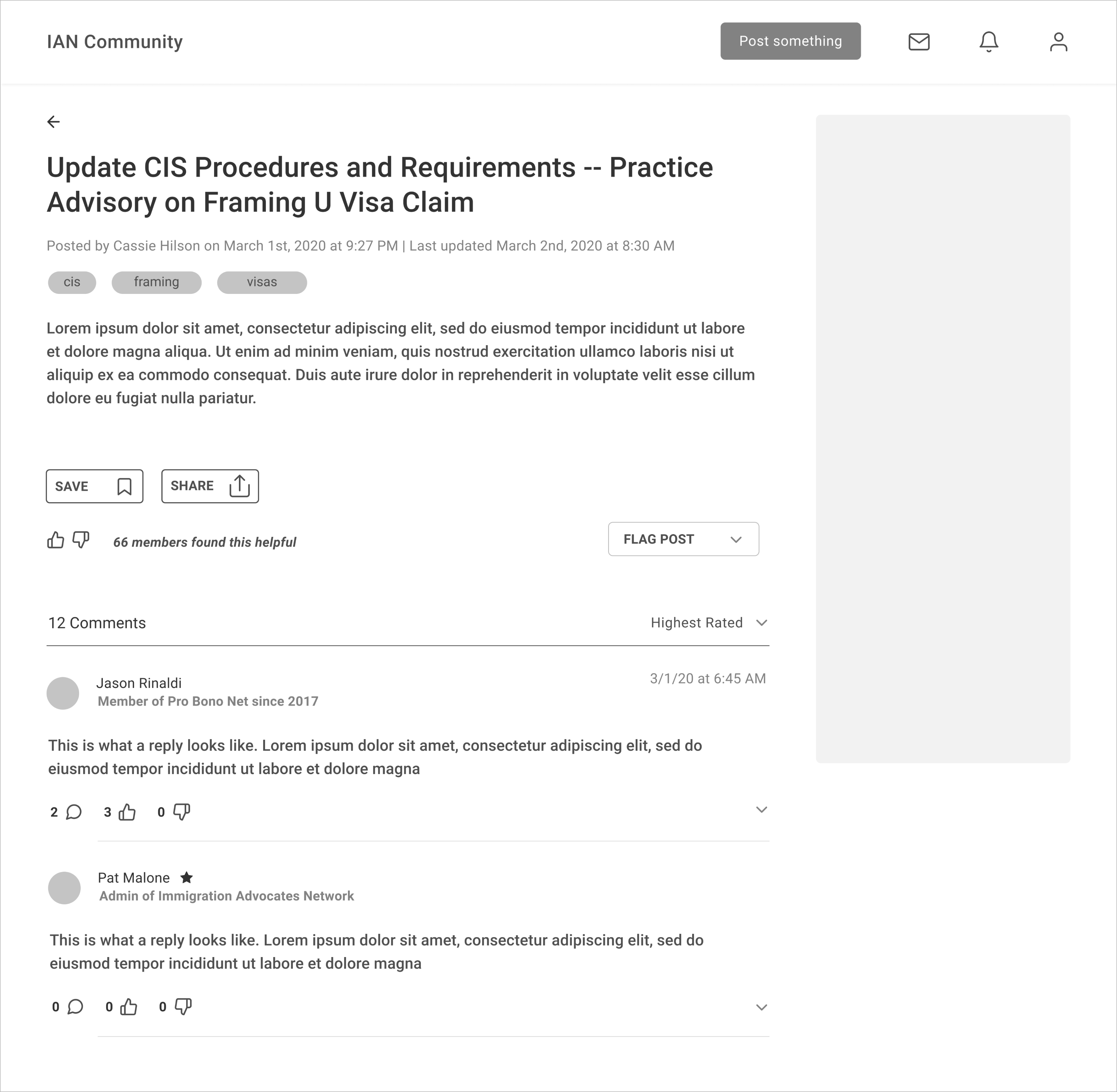
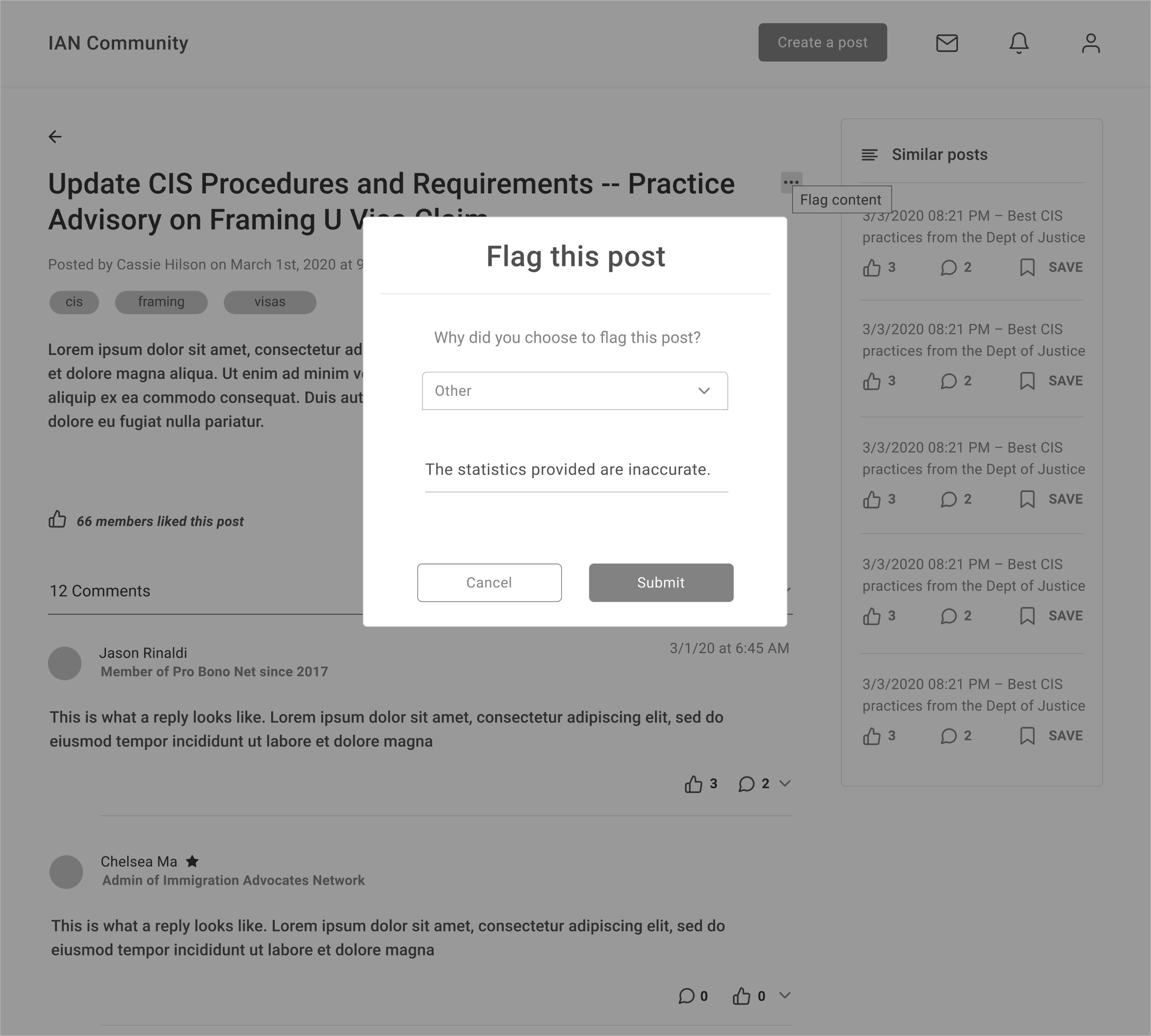
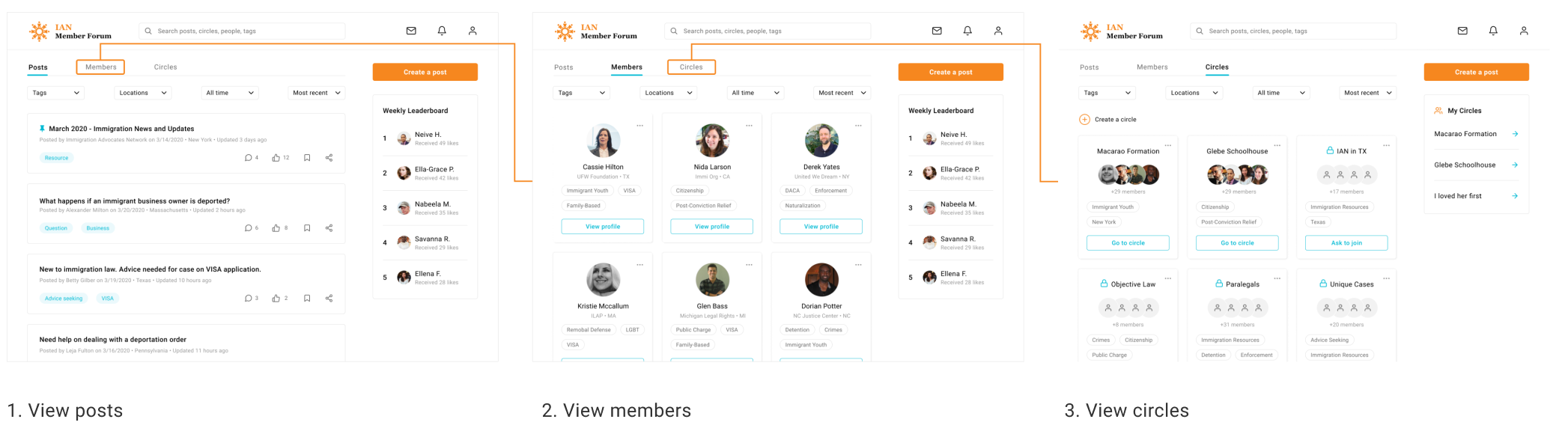
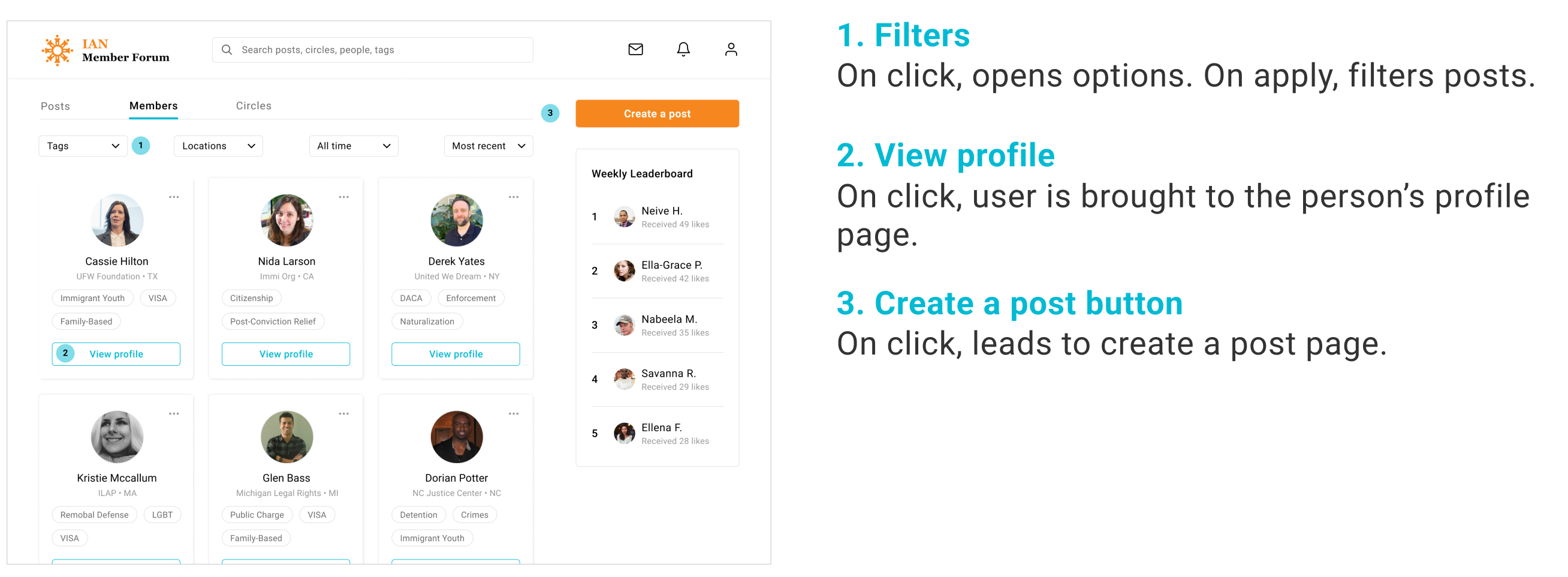
Final Designs
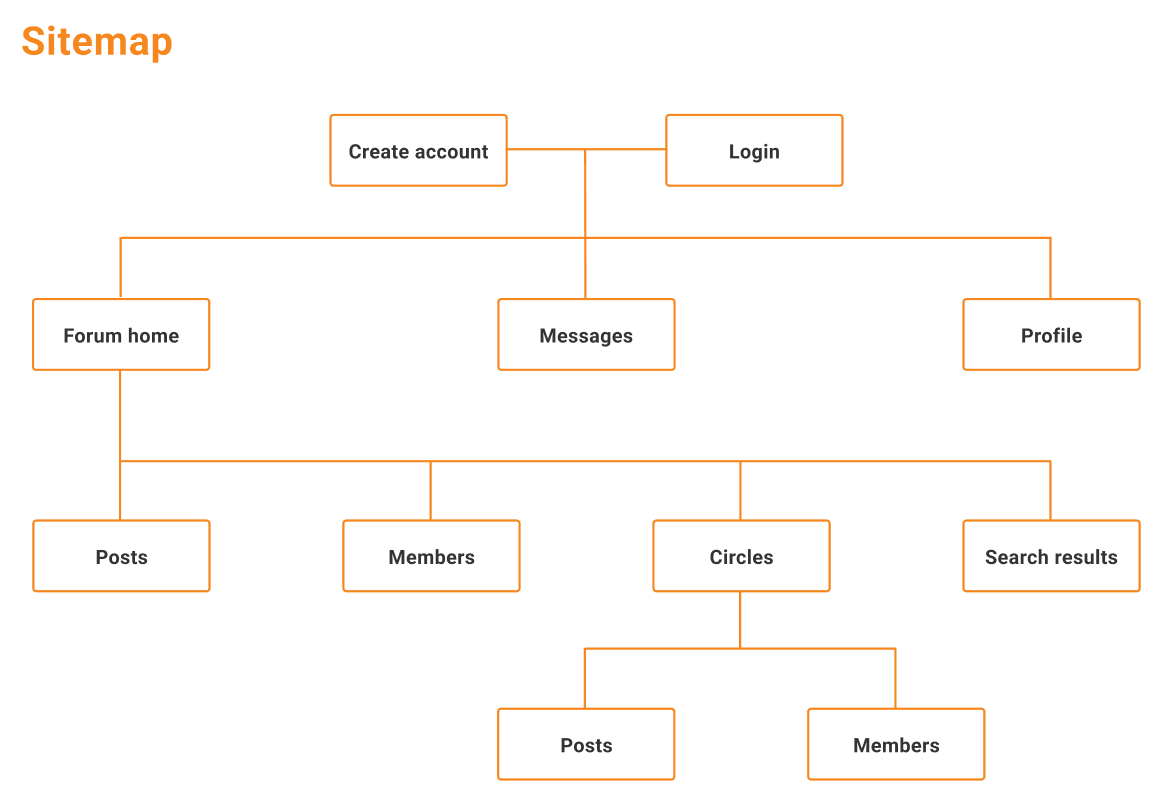
Creating a sitemap helped us visualize the information architecture for our proposed solution, and we elected for a flatter hierarchy for ease of navigation between pages.

Impact
- IAN plans to implement this as a built-in tool on their main website for their 8000+ member base.
- Our team was the First Place winner of the "Autodesk Best Project Award" at the Spring 2020 UMSI Student Exposition
Next steps
- Conduct further validation testing with members, which was foregone due to time constraints.
- Consider alternative cost-efficient community platforms since a custom tool can be costly to implement. We provided our client with alternative solutions such as Slack, Discord, and Keybase.
- Share research-based recommendations for online community building, to help IAN foster a successful online community with their membership.
Takeaways
- An online community is an inherently social and technical entity which requires a sociotechnical UX approach. We struck a balance of designing to solve for our user's needs and designing a feasible solution for the client.
- We had to consider alternative cost-efficient community platforms since a custom tool can be expensive to implement. We provided our client with alternative solutions such as Slack, Discord, and Keybase.
- We shared research-based recommendations for online community building, to help IAN foster a successful online community with their members.